

- #Display master page bootstrap modal how to
- #Display master page bootstrap modal install
- #Display master page bootstrap modal update
Could you please help me in fixing this issue.?įor those as myself that prefer server-side implementations, transform your li tags of interest to runat="server" on the Master.Page file. When I selected any item from the navigation bar, the active class has not been added to the new selected item and I don't know why. Then, I added this script to the Head in order to fix issue with the menu:
#Display master page bootstrap modal how to
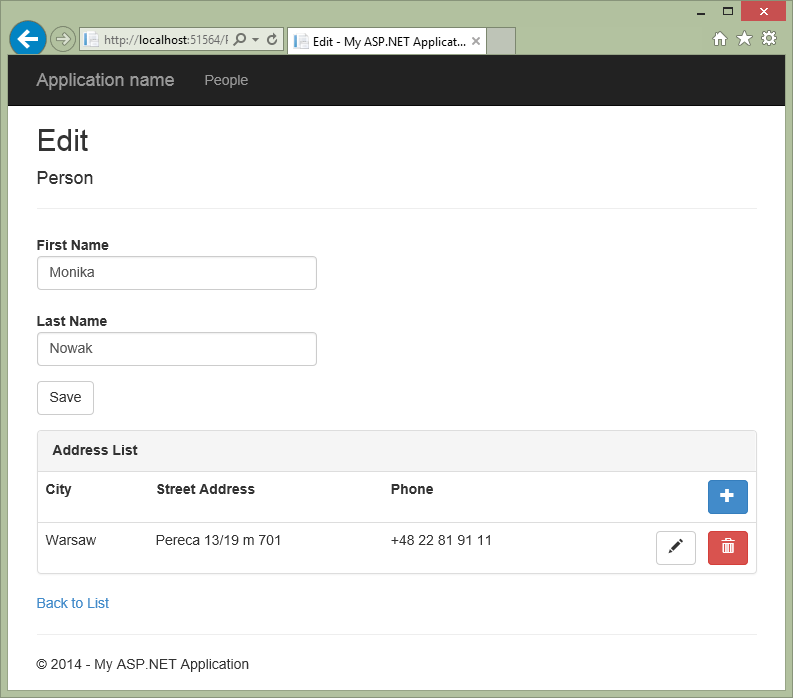
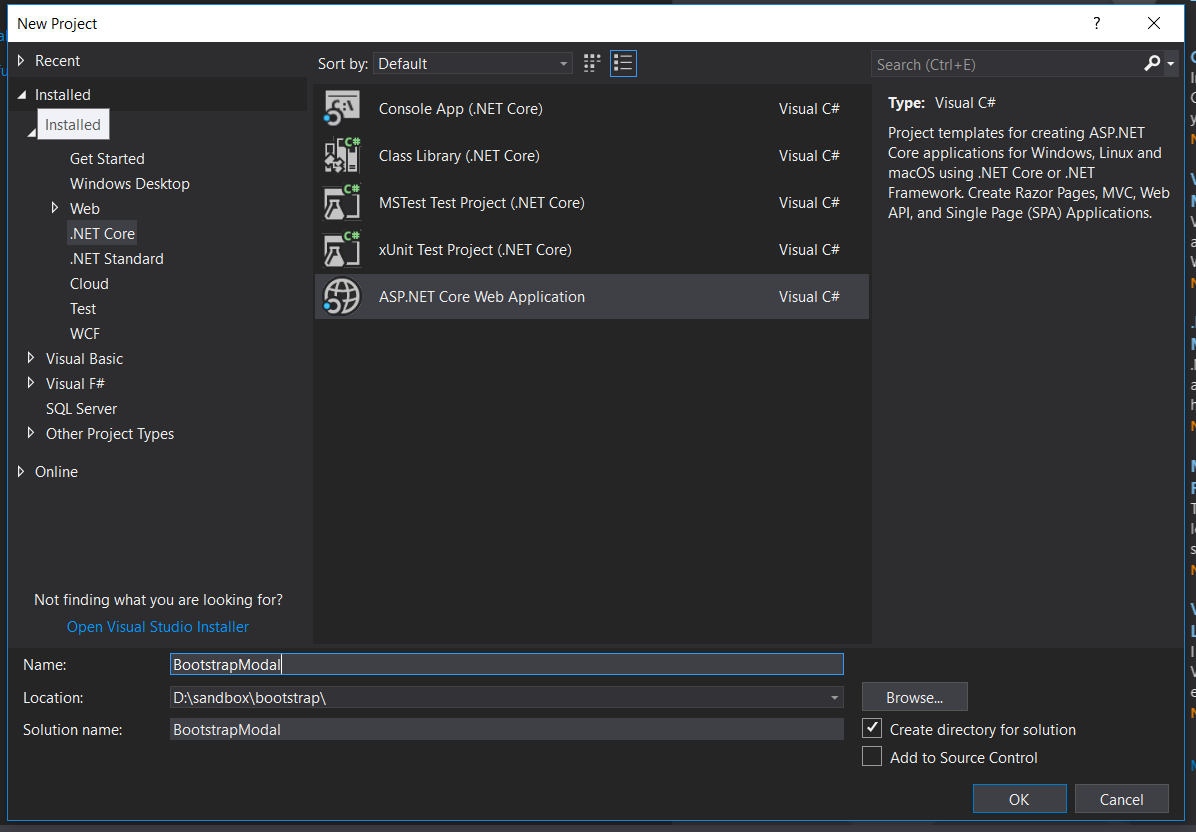
I created my simple master page by following this tutorial about how to use Twitter Bootstrap with ASP.NET. I am struggling with setting navbar item as active when user selects it.
#Display master page bootstrap modal install

modal element (refer to the demo to see this in action) and include bootstrap-transition.js. Previously on a different page I had moved it out of some divs and it worked right. However in this particular site the modal is in a ASP.Net site as a user control where the 'offending' positioning element is in the master page and it contains the user control.Īccording to Bootstrap's documentation: If a remote URL is provided, content will be loaded one time via jQuery's load method and injected into the. I stuck the script in the user control, but the behavior was the same. Npm install -save react At this point you can import and its styles in your application as follows: If you're using the data-api, you may alternatively use the href attribute to specify the remote source.
#Display master page bootstrap modal update
First, we set the Modal's Title and Body, then display it, and finally update the UpdatePanel. Import Modal from Be sure to include styles at some point, probably during your bootstrapingĬreate a common components directory including both Buttons and Modal components, as shown below: components/Ĭomponents/Buttons/index.js import = this.props Ī callback fired on clicking the overlay or the close button (x).ĭisplay an overlay in the background. The client-side SetContentUrl method is used to display each order on a separate web page embedded in the ASPxPopupControl. A good practice to improve the page's loading speed is putting the Modal code at the end of the page, besides this helps you avoid any conflict with other UpdatePanels or elements. A more advanced and tricky suggestion: Put the Modal code at the end. Defaults to true.ĭon't close the modal on clicking the overlay. One of: 'xs', 'sm', 'md', 'lg', 'extra-small', 'small', 'medium', 'large', or an empty string. Bootstrap comes bundled with basic HTML and CSS design templates that include. In this article, we are going to present the Thymeleaf Modal component based on the Bootstrap framework and Spring Boot application server. Defaults to empty string that will automatically resize to fit contents. Showing more than one modal at a time can be achieved, but it requires.

For simple transition effects, include bootstrap-transition.js once alongside the other JS files. We will make a use of Thymeleaf Fragments to create injectable piece of HTML document that will contain a modal code. If you're using the compiled (or minified) bootstrap.js, there is no need to include thisit's already there.


 0 kommentar(er)
0 kommentar(er)
